Reflected XSS into a template literal with angle brackets, single, double quotes, backslash and backticks Unicode-escaped
Laboratorio de Portswigger sobre XSS
Certificaciones
- eWPT
- eWPTXv2
- OSWE
- BSCP
Descripción
Este laboratorio contiene un XSS reflected en la funcionalidad de búsqueda del blog que ocurre dentro de un template string ó template literal con angle brackets <>, comillas simples y comillas dobles codificadas en HTML, y los backticks escapados. Para resolver este laboratorio, debemos realizar un ataque de XSS que llame a la función alert dentro del template string
Guía de XSS
Antes de completar este laboratorio es recomendable leerse esta guía de XSS https://justice-reaper.github.io/posts/XSS-Guide/
Resolución
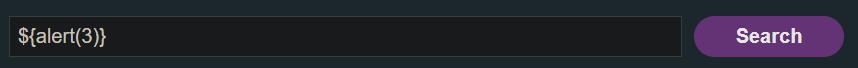
Al acceder a la web nos sale esto
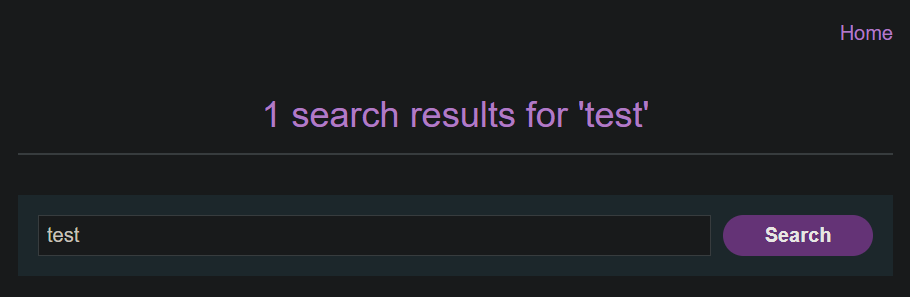
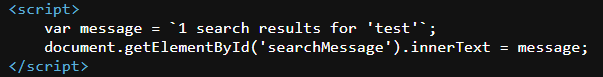
Si hacemos una búsqueda y pulsamos Ctrl + u para ver el código fuente de la página vemos que nuestro input se está almacenando en una variable que está usando backticks. A este tipo de variable se las llama template literal o template string https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
Tienen varias ventajas sobre las comillas simples o comillas dobles, por ejemplo, no tenemos que usar el operador aritmético + para concatenar strings. Esta característica recibe el nombre de multi-line strings
1
2
3
console.log("string text line 1\n" + "string text line 2");
// "string text line 1
// string text line 2"
1
2
3
console.log(`string text line 1 \
string text line 2`);
// "string text line 1 string text line 2"
A la hora de concatenar una string con una variable, debemos usar el operador aritmético + para hacerlo. Esto no pasa cuando usamos un template literal, en estos casos podemos hacer referencia a las variables con ${nombreVariable}. Esta característica recibe el nombre de string interpolation
1
2
3
4
5
const a = 5;
const b = 10;
console.log("Fifteen is " + (a + b) + " and\nnot " + (2 * a + b) + ".");
// "Fifteen is 15 and
// not 20."
1
2
3
4
5
6
const a = 5;
const b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."
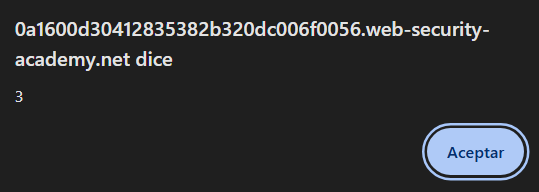
Podemos aprovechar esta característica para inyectar código JavaScript